CVRを改善するCTAボタンのデザインルール4つ&参考例5選

日々、クライアント様を支援している中で、CVR(お問い合わせ率)改善はとても重要な課題です。
CV数・アクセス数(ユーザー数)・CVRを日々確認することで、状況を知っていくことができます。
今回は、CVR改善について「CTAボタン」のルールを紹介します。
お問い合わせフォームや予約サイト、資料請求フォームなどへ進ませる最も重要な役割です。
今回は、CVRを改善するためのCTAボタンについて、ルールやデザインを○つ紹介していきます。
CVRを改善するCTAボタンルール
まずは、CTAボタンについてルールを紹介していきます。
WEBデザイン業界の定石的な部分と、AIアナリストで有名なWACULさんの発表したレポートも紹介します。
ボタンのルール4つ
ルール①ボタンの色は全体のトンマナと反対色で作る
ルール②ボタンの大きさは他の要素に埋もれないサイズにする
ルール③スマホで押しやすいサイズにする
ルール④アクションを補完するテキストを入れる
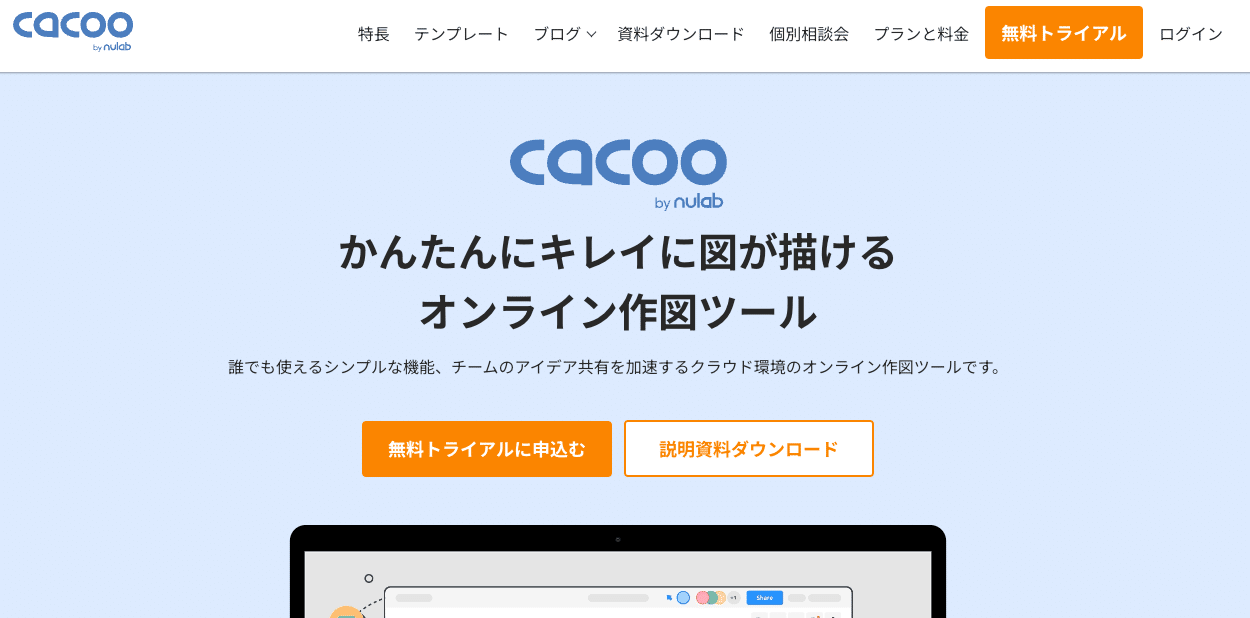
ルール①ボタンの色は全体のトンマナと反対色で作る

全体的な色味が青色であれば、その反対色であるオレンジや赤色を選ぶと良い。
如何にCTAボタンを目立たせられるか?が大切になります。
そして、ボタンの色はCVR改善にかなり寄与します。
Dmixが600人を対象に行ったボタン色のテストでは、緑色のボタンとオレンジ色のボタンでどちらがCVRが高いのか?を検証しました。
その結果、オレンジ色のボタンは34%CVRが高い結果となりました。ちなみに、採用した色合いは「Amazonで使われているオレンジ色」です。
カラーコードはオレンジ(#FBA528)で、マウスオーバー時は濃いオレンジ(#F58A15)になります。
では、全てのサイトでAmazonのオレンジを使えばよいのでは?と思うかもしれません。
しかし、全体的なサイトの色が赤ベースで、背景がオレンジだったり赤だったりする場合は別です。高い確率でCVRが下がるでしょう。
カラーコードより大切なのは「目立っているかどうか」です。
基本的に反対色を用いてボタンを構成することが、CVR改善に寄与すると言えるでしょう。
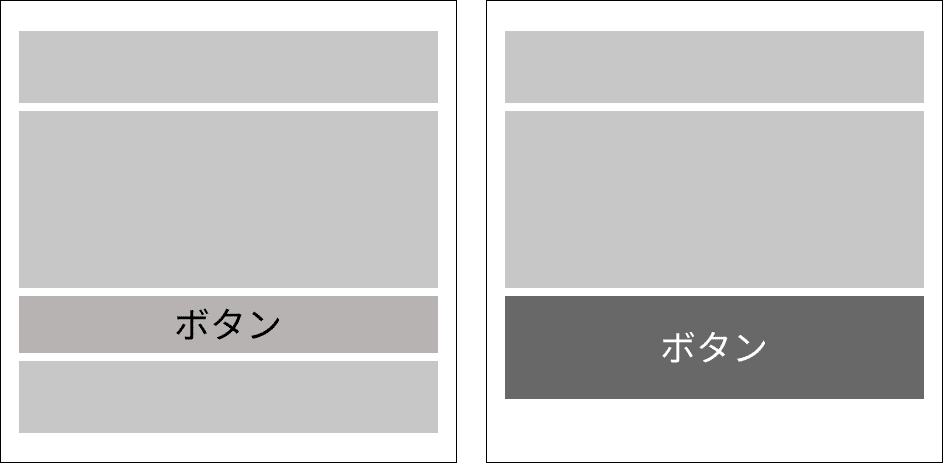
ルール②ボタンの大きさは他の要素に埋もれないサイズにする
スマホ版のアフィリエイトサイトで起こりやすい例ですが、ボタンが他の要素で埋もれてしまうことがあります。
画像-ボタン-画像のように縦並びになっていたり、枠で囲った商品情報の下にボタンを配置してしまうと、ユーザーは脳で情報を処理しきれずに離脱します。

実際にアフィリエイトサイトを見ると、ボタンが埋もれてしまうことは往々にしてありえます。
PC版は見つけやすいが、スマホは要素がごちゃごちゃしやすいことが多いです。
CTAはとにかく目立たせる思考が大切です。
画像右側の例のように、ボタンが他の要素に埋もれないサイズ感を意識しましょう。
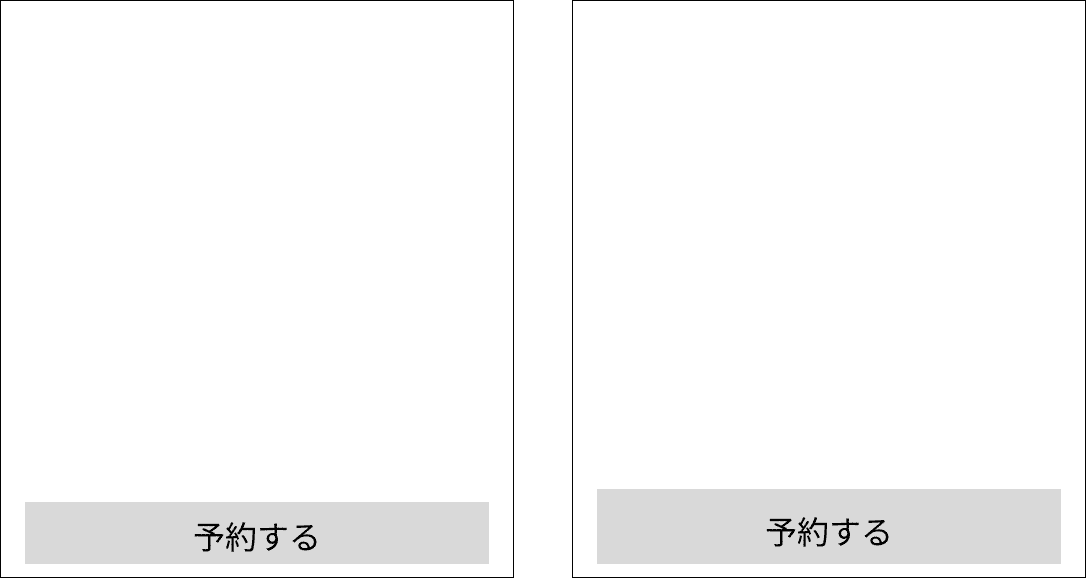
ルール③スマホで押しやすいサイズにする
ルール②と被りますが、スマホ対応のときにボタンが押しづらくないか?をテストしましょう。
一般的に男性のサイズでテストすると良いと思います。男性のほうが細かいタッチが苦手なことがあるからです。
特に注意したいのが「下部固定要素」ですね。

ほんのちょっとのサイズ調整で、押しやすさが格段に変わります。
また、下部固定要素は見つけづらく、大きめに作らないとユーザーから見逃されてしまいます。
少し大きめに作ることが大切です。
ただ、UXを毀損したり、デザインに影響しすぎている場合は別の形で実装したほうが良さそうですね。
ルール④アクションを補完するテキストを入れる
シンプルなボタンより、アクションを補完するテキストがあるボタンの方がCV率は上がりやすい傾向にあります。
ヘルプテキストとは、以下のようなデザインのものです。

例えば「簡単1分」だったり、「分かりやすくまとめた資料を見てみる」などのテキストですね。
マイクロコピーと呼ぶこともあります。
WACULさんの調査によると、補完するテキストがあるボタンを採用しているLPのほうが、約0.3%CVが高い傾向にありました。
デザイン的にも格上げされますし、CVボタンを見つけやすくなります。
「簡単1分で登録」などのテキストがあると、ユーザーは「簡単に登録できる」と認識してボタンを押しやすくなります。
特に登録関係はヘルプテキストが有効です。
ユーザーペインとして、「サービスを利用したいけど、面倒な登録はしたくない」という傾向にあります。
その懸念からボタンクリックしない。しても、登録完了まで進まないことも多いです。
それらのユーザーペインをヘルプテキストで軽減し、CV増に寄与するわけですね。
CVRよりブランド観点やデザインが大切な場合もある
今回の事例はLPなどCVRの意識が大切な例を取り上げています。
例えば、全体のブランディングからボタンの装飾を最小限にする例も多いです。
また、今回の事例が必ずCVR向上に寄与するわけではありません。
状況によっても変化がありますので、テストをしながら実装していきましょう。
CTAボタンのおすすめデザインパターン10選
それでは、今回の事例を元にCTAボタンのおすすめデザインパターンを10個紹介します。
人材紹介会社のボタンデザイン例

・ヘルプテキストが入っている
・「いますぐ転職 or いつかは転職」と直感的な訴求
・「無料」を目立たせるデザイン
・背景にシャドウを入れて、押せることを意識させる
人材業界はLPの品質が高いです。
収益性の高い事業である反面、求職者の集客はWEBで行うことが多いという理由が背景にあります。
上記のボタンはメインビジュアルの下に目立つように赤い背景を入れ、ボタン色はイエロー。
思わず押してみたくなるデザインですね。
助成金事業者のボタンデザイン例

・目立つように背景とボタンの色合いを工夫している
・重要な訴求に色を付けている
・電話はアイコンとヘルプテキストを入れている
補助金・助成金もLPと広告にお金大きくかけている事業者が多いです。
このサイトは、電話での問い合わせを受けたいようです。
重要な「ご相談・お問い合わせ無料」を背景白抜きにして、目立つようにしています。
助成金というキーワードの色を変えて、訴求も行っていますね。
士業のボタンデザイン参考例

・高級感のあるボタンデザインにしている
・背景を含めて調和のあるデザインにしている
お問い合わせフォームに高級感を持たせている例です。
ゴールドのデザインを上手く利用して、押してみたくなるデザインを作っています。
全体に調和させて、あまりごちゃごちゃさせないデザインを意識していますね。
ただ、ボタンの文言についてはテストを行って、訴求を変えても良さそうです。
美容外科クリニックのボタンデザイン参考例

・ファーストビューの中央に目立つCTAを配置している
・初回治療費は頂かないという最大のサブコピーを配置している
・ボタン色は目立つグリーン配色にしている
全体のトンマナは白とグレーであり、CTA付近のみグリーンを多用しています。
効果が出やすいメインビジュアルの配置例にしており、ファーストビューでCTAが収まっています。
ファーストビュー内にCTAが配置されているとCVRは上がりやすいため、かなり良いデザインですね。
オンラインスクールのボタンデザイン参考例

・ファーストビューの中央に目立つCTAを配置している
・ipadなどの無料レンタル実施中という強いサブコピーがある
・イラスト教室ならではの可愛いキャラクターを配置している
こちらも完成度の高いボタンと、CTAの配置になっています。
何よりもCTAが目立つ配色にしてあり、イラスト教室ということでキャラクターの配置も行われています。
思わず押してみたくデザインになっていますね。
そして、ボタンのデザインも良いですが、サブコピーがとても強いです。
ipadやapple pencilなどを初月無料でレンタルしてくれるようで、ユーザーペインの軽減を行っています。
オンラインスクールのターゲットは、主に親になります。
親が子どもに習い事をさせる上で、最も懸念する痛みは費用感と「オプション料金」ですね。
オンラインスクールであれば備品は自前で用意が必要ですが、その負担を少しでも軽減したいはず。
ユーザーのボタンクリックを後押しする訴求になっていますね。