WEBアプリの管理画面をフルスクラッチで作る!考え方と使いやすい機能
私は普段、WEBサイトのディレクターとして多数の企業のWEBサイトを作っています。
ただ一時期、IOSアプリやフルスクラッチのWEBサイト(管理画面付き)のディレクターとして、いくつかサイトを制作しました。
フルスクラッチでサイトを制作するとき、WordPressなどで作るWEBサイト制作とは頭を大きく切り替える必要があります。
フルスクラッチのサイト制作は、基本的に管理画面付きであることがほとんどです。
そして、管理画面を作ることは、とても難易度が高い業務になります。
「ユーザーの年齢が管理画面から見えないけど、どうなってる?」だったり、「このユーザー管理画面、見づらすぎない?」など多くの問題に直面します。
今回は初心者向けになります。普段CMSで制作している人がステップアップして、フルスクラッチでサイト制作を行う際に考えるべきことを紹介します、
CMSのサイト制作とフルスクラッチのサイト制作の違い
一般的なWEBサイト制作はWordPressなどCMSを利用して制作される場合が多いです。
LPの場合はHTMLファイルで作成することも多いと思いますが、ページ数が複数ある一般的なWEBサイトはCMS利用が一般的になっています。
さて、日常的にCMSを利用している場合、管理画面はサービス側が用意してくれます。
WordPressでも、Studioでも、Webflowでもエディターや管理画面を利用して、日常的な更新を行うはずです。
特に、WordPressでは、プラグインを利用して多数の拡張ができますが、そのプラグインをインストールした段階で、管理画面も付いてきますよね。
しかし、フルスクラッチの場合は、「管理画面自体を作る必要がある」という点に注意します。
変更したい要素を決めて、それを設定するUIを作る
今回は、人材紹介業のポータルサイトを作成の例から紹介します。
人材紹介業とは、人材が欲しい企業に対して、代わりに人材を集めてきて紹介するという事業になります。
人材が欲しい企業から「求人票」を集めてくる、もしくは企業に対してもユーザー画面を用意して、求人を編集してもらう。
その求人をを見た求職者が応募してくれる。indeedなどを想像すると分かりやすいかもしれませんね。
この事業でサイトを作るうえで難しいことは、登場人物が3つあることです。
①人材が欲しいクライアント企業
②仕事をしたい求職者
③クライアント企業と求職者をつなげるサービス提供者(人材会社)
さて、この事業を行う上で、まずはどんなフロント画面が必要になるでしょうか?
大枠は上記が必要です。
③のクライアントマイページは、プロダクトによっては必要ないかもしれません。クライアントから情報を得て、人材会社が手作業で行っても、なんとかなります。
indeedや求人ボックスなど大きなプロダクトは、③のクライアントマイページが必須ですね。
そして、人材事業は以下のようなフロントページが入ってきます。
①求人一覧(リスト)>求人詳細ページ
②ユーザー情報編集画面
③コラム
④クライアント企業の紹介ページ
それでは、管理画面を作るうえでは、どのようなページが必要でしょうか?
フロント画面だけを作っても、それは静的な画面になってしまいます。
それらを更新するために管理画面が必要です。
ざっくりですが、フロントページを動かしていくためには以下の管理画面が必要になるはずです。
基本的には上記のようなページが必要で、フロント画面と1対1で要素があると望ましいですね。
ただ、制作するうえでは色々な要望が出てきます。
「求人ごとに広告枠を設けたいな…そうすれば、求人を出すだけでお金がもらえるね」
「求人をスコアで管理して、求人リストの順番を操作したいなあ」
上記のような要望が出てきた場合、管理画面の求人一覧に「広告枠」という項目を付け、チェックを入れるとフロントの広告枠に求人が表示されるというロジックが必要です。
さらに、求人リストの順番を操作したいのであれば、管理画面求人一覧ページか詳細ページに「求人スコア」という枠を用意して、そこで大きい数字ほどフロントの一覧画面で上位表示されるというロジックが必要ですね。
このようになにか機能を付けたい場合は、管理画面内にその要素をつけ足す必要がある、ということを覚えておきましょう。
上記がフロント画面と対になって、プロダクトごとに変化が起きる必要ページになります。
ただ、フルスクラッチの場合は、もう少し画面が必要なはずです。
それは「人材事業者側を管理する画面」です。
管理画面を作るうえで必須に近いページとは?
フルスクラッチの場合、「事業者側を管理する」という思考が必要になります。
そして、大半のサイトでは以下のページが必要になります。
①ログイン画面
②パスワード再設定画面(機能としてメール通知も必要)
③ユーザー管理画面(admin/ユーザーの権限)
④ユーザー新規登録画面
WordPressなどであれば、既に基本セットとして入っている項目でしょう。
ただ、フルスクラッチの場合は、上記のようなページや機能も必要になってきます。
特に、パスワード設定画面などは様々なパターンがあります。
基本はメール通知でパスワード再設定画面に遷移させる流れが一般的です。
ユーザー管理画面では、権限も管理できると便利です。特に大きめなサイトを制作する場合は、ユーザー権限によって触ることのできる画面が変わる、などがおすすめです。
管理者がユーザーを新規登録できる画面も必要ですが、基本的に簡単なもので問題ないですね。
このように普段はCMSで揃っているので忘れがちなページまで作る必要があるので、頭を切り替えていきましょう。
管理画面を作るうえで意識したいこと
フルスクラッチの管理画面は使用する人によってカスタマイズして作成できます。
文字サイズの大きさなども含めて、事業者側の利用シーンや属性を想定して作成したいです。
ただ、管理画面はどうしても情報量が多くなります。
そのため、「情報量は詰めて表示させる」ということを意識して作成します。
■管理画面を作る時に情報量を詰めて表示させる
①文字は小さめで良い
②テーブルはできる限り余白を詰める
③余計な要素は省く
まずは、想定しているよりも文字は小さめで良いです。
PCで見る想定で、できるだけ1画面に情報量を詰めるようにします。
基本的に、何度も見る画面のため使い慣れて行くときに、視認がしやすいよりも「見つけやすい」ほうが大切です。
そして、テーブルはできる限り余白を詰める。
フロント画面の場合は余白感が大切ですが、管理画面はしっかり詰めるくらいの内容で良いでしょう。
また、要素はできる限り精査します。
管理画面において「全く使わない機能」は必要ありません。
最初の段階で機能をまとめておきましょう。
管理画面を作るうえでよく利用する3つのUIデザイン
管理画面にはいくつかのパターンがあります。
今回はよく利用する3つのパターンを紹介します。
①一括選択機能
②絞り込み機能
③表示固定
上記は最低限のUI設計になります。
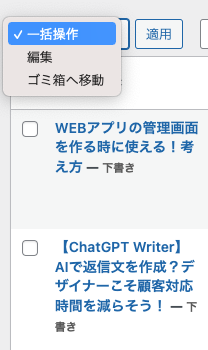
①一括選択機能
まずは一括選択機能です。
管理画面では必須の機能だと言えると思います。

WordPressでも存在する機能ですね。
左側にチェックボックスがあり、それを複数選択することで一括操作を行うことができます。

一括でゴミ箱に入れたり、非公開にしたりできます。
普段は意識しないで利用していますが、フルスクラッチの場合はこういった機能を想定して作っていく必要があります。
ECサイトをフルスクラッチで設計する際なども、こういった機能は必須です。
商品が大量にある場合、一括操作で非公開にするタイミングが必ずと言って良いほどに存在します。
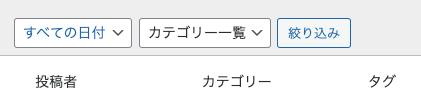
②絞り込み、並び替え機能

たくさんのテーブルが表示されていると情報を見つけづらいことが多いです。
WordPressでも簡単なものがありますが、例えば人材サイトの場合は「キーワード検索」と「マスタ検索」の2軸で検索機能を持たせます。
キーワード検索は人物名で検索したり、求人名などから検索できるようにします。
この他、WordPressでも存在する「カテゴリ検索」や「表示/非表示」から検索する仕様も搭載したほうが良いですね。
日常的な運営の中で使いやすく、見つけやすい仕様にしておきましょう。
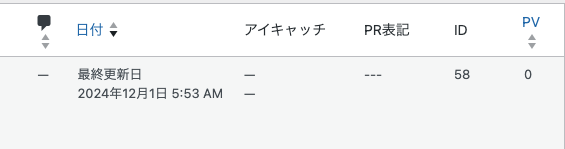
また、並び替え機能も大切です。
例えば、WordPressではPV数を昇順、降順に変えられたり、投稿した日付なども変更可能になります。
並び替え機能は必要ない場合もありますが、「こんな時に役立つのか」と考えさせられるときも多いです。
フロント画面でリストページがある場合は必須の機能なので、機能を想定しておきたいですね。

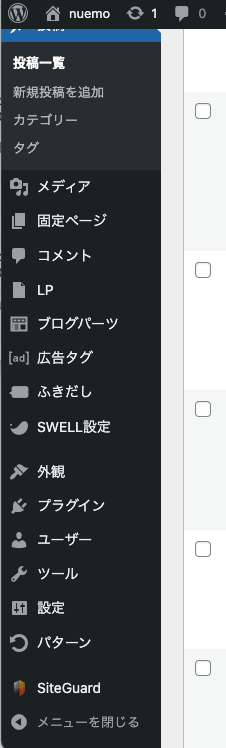
③表示固定機能

WordPressでは左側のメニューが固定されていると思います。
ヘッダーなどを固定したり、テーブルの項目を固定することで情報を判別しやすくなります。
特に、テーブルを利用するタイプのページでは、固定表示を利用しましょう。
フロントページでもよく使われる機能のため、効果的に活用できるようにしたいですね。